Working with Custom Fields in Syncs
In this guide, we'll walk you through what are custom fields, how to work with them, get data from them in syncs and keep track of your custom mapping presets.
PrerequisitesDo take a look at Starting Syncs to know more about syncs and getting started with fetching data from apps
You can also refer to this video for a quick walkthrough: Custom Fields Loom Walkthrough
Get started with custom fields
To access the Custom Fields mapping feature, click on the "Settings" option in the top right corner, and then go to "Custom Mapping Presets" option.

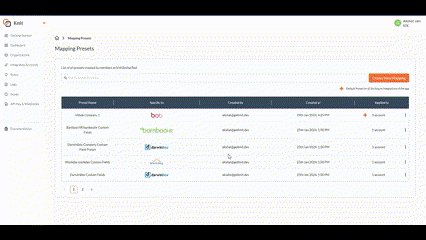
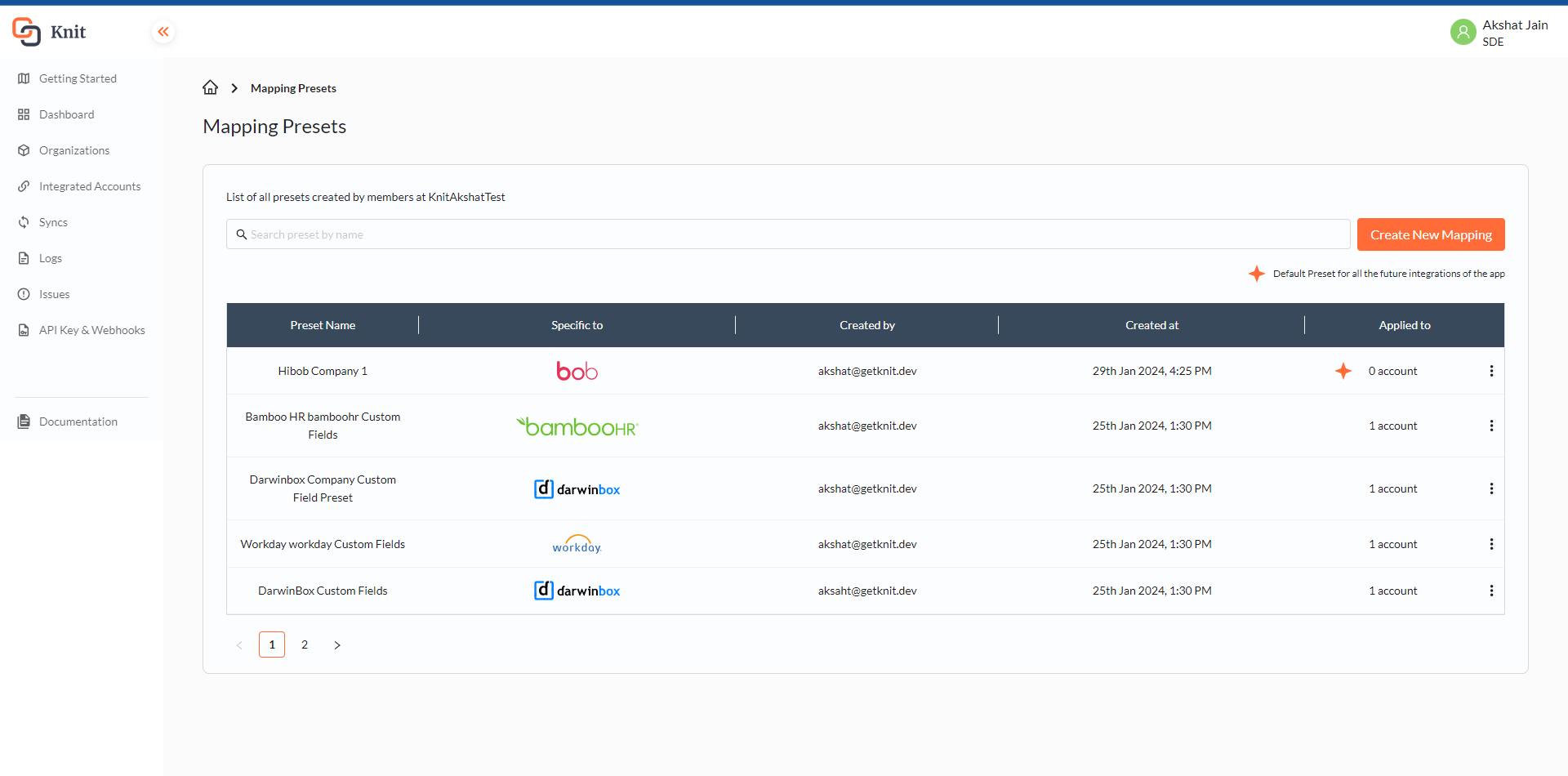
Here, you'll be able to see all the custom mapping presets you have created till date, edit them, and also create new mapping presets.
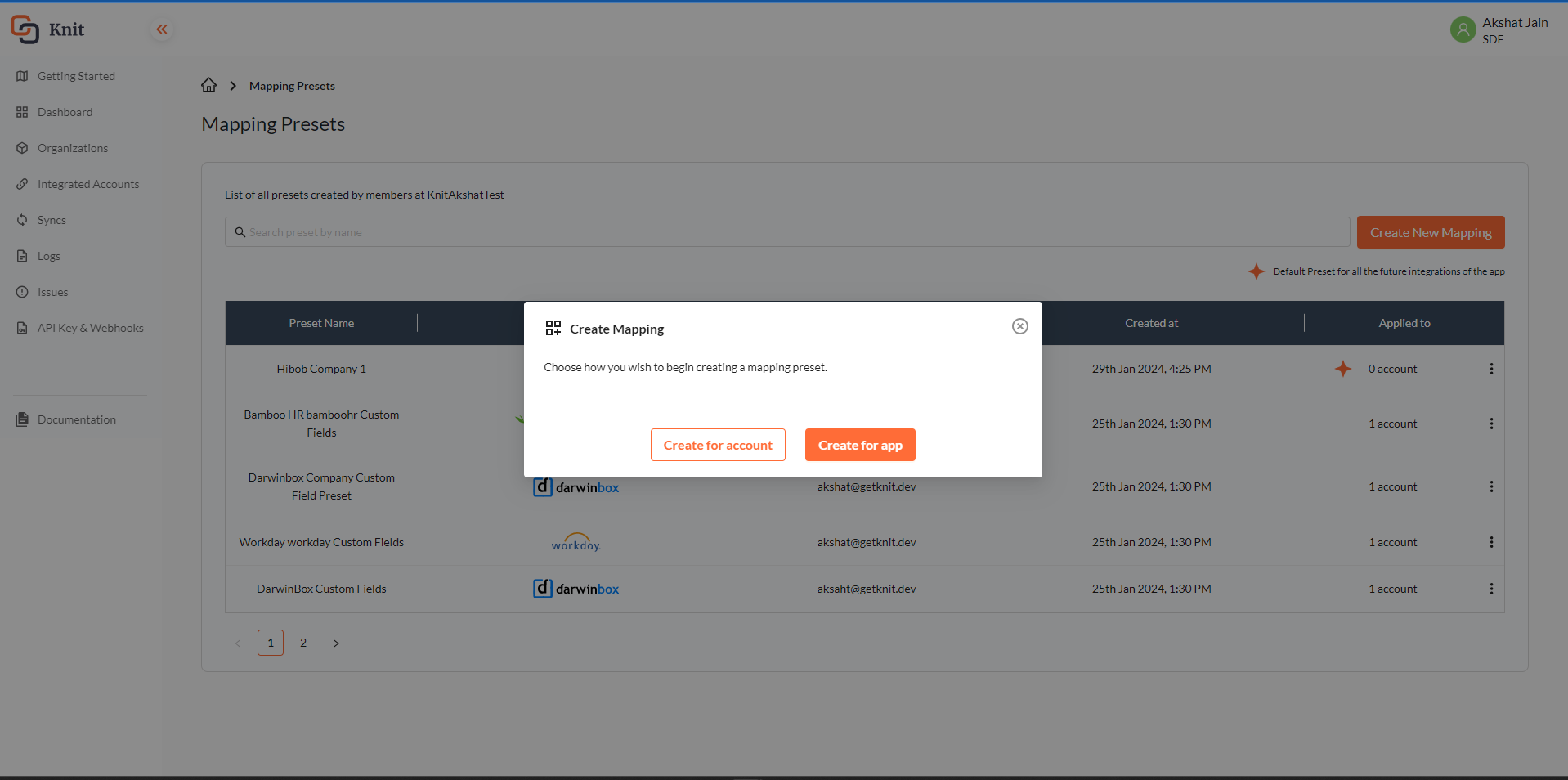
Click on the "Create New Mapping" button to get started with creating a new preset

You'll have two options here:
- Create For Account lets you create a mapping preset for an already existing integration. Use this if you have already have the integration in your account for which you want to see the fields and map custom fields.
- Create For App lets you create mapping presets for multiple integrations for an app at once and also lets you create default presets for all future integrations for an app. Use this if you have an app in mind for which you want to explore the field mappings.
Once you select an option here, you'll be able to see the different field mappings for the integration/app
What are the different kinds of fields?
There are two kinds of fields that you'd see:
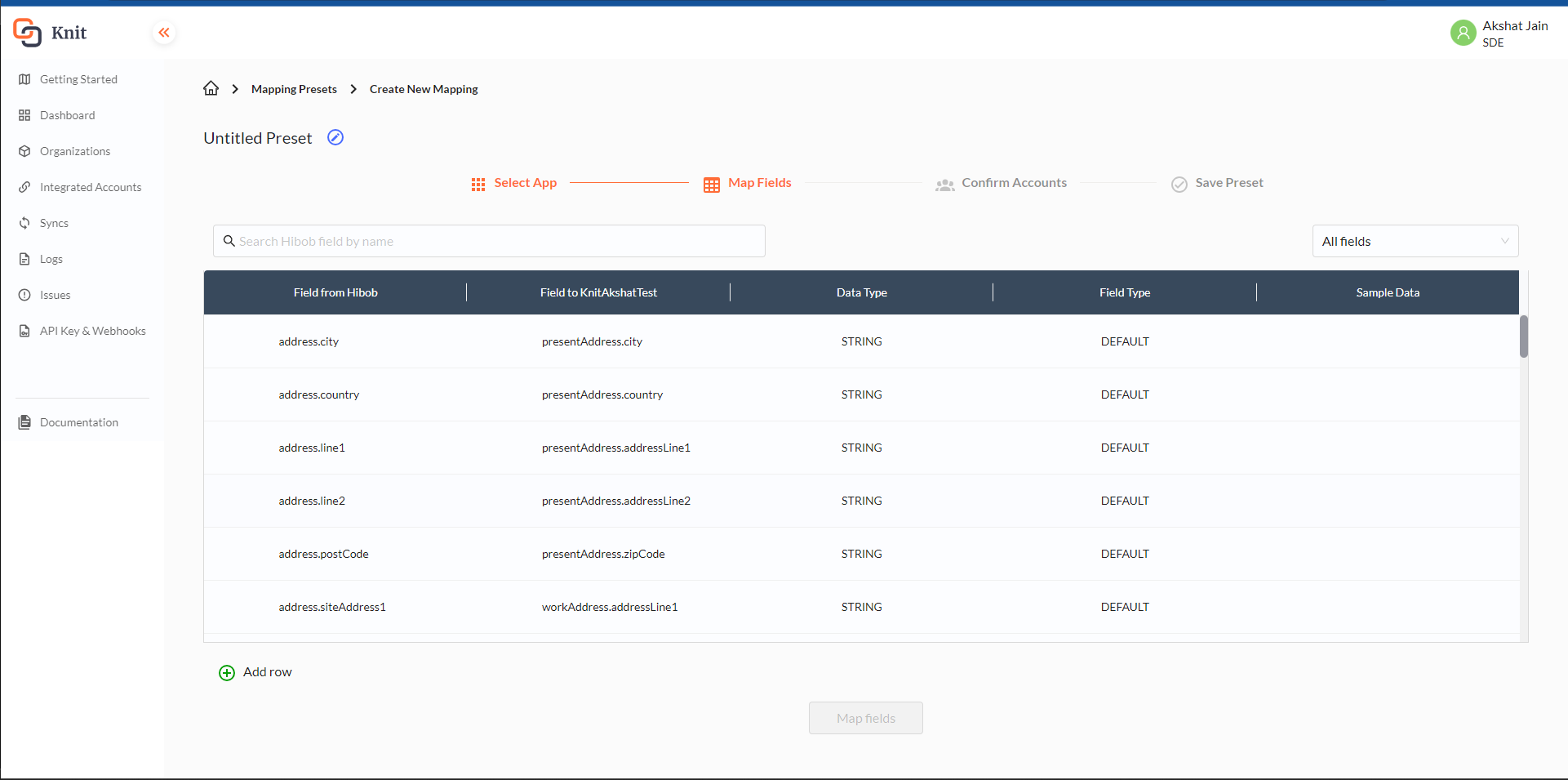
- Default fields

Default fields are the fields that are already mapped to a data point in the Knit unified data model and are available to be synced by subscribing to the relevant models.
For example, in the above image, the address fields from Hibob have been mapped to the employee_location model fields in the Employee Data Model
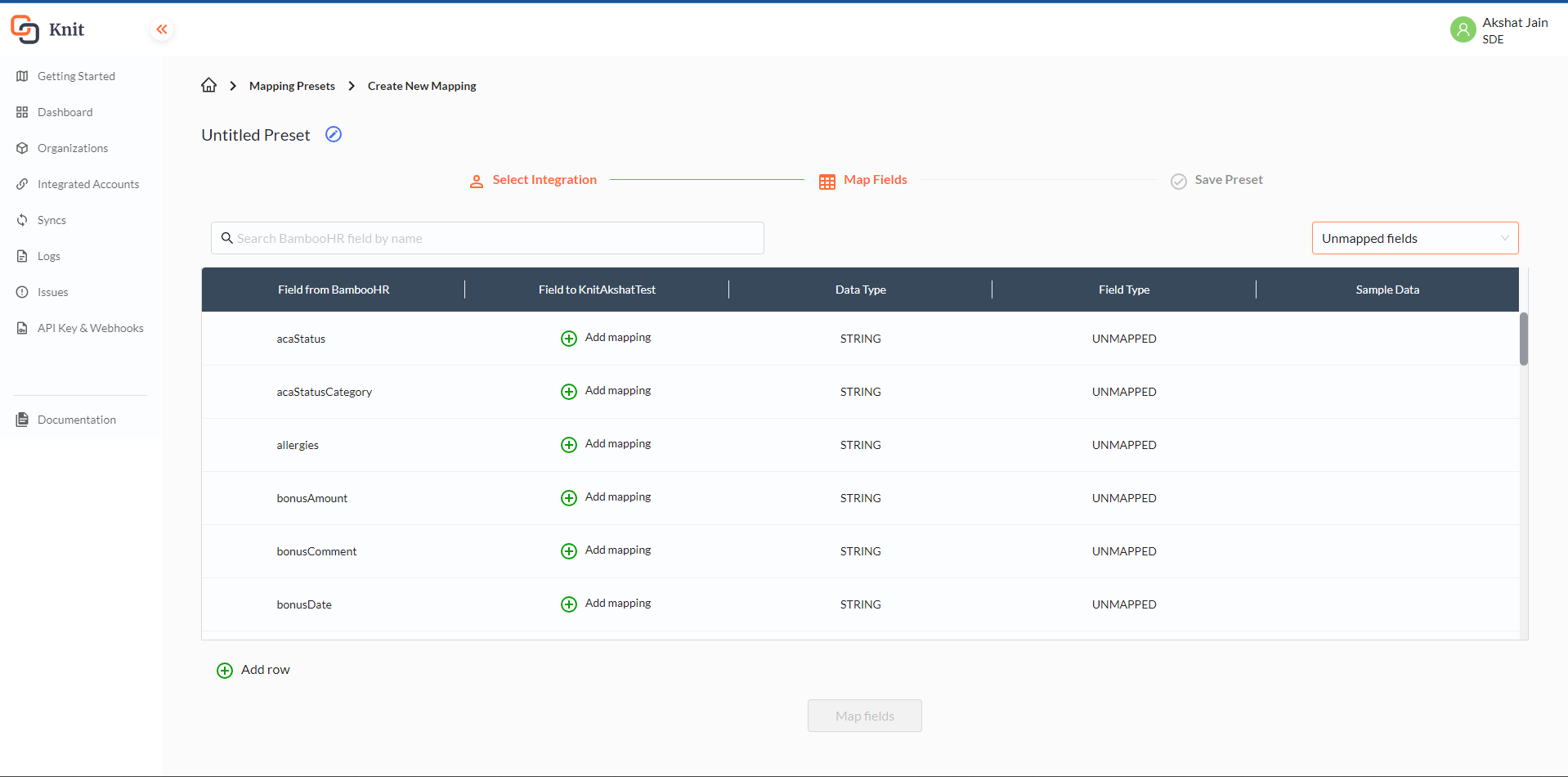
- Unmapped Fields

These are the fields that are present in the API response from the integration/app, but have not yet been mapped to a data point in the Knit data model. These fields can also be implementation specific
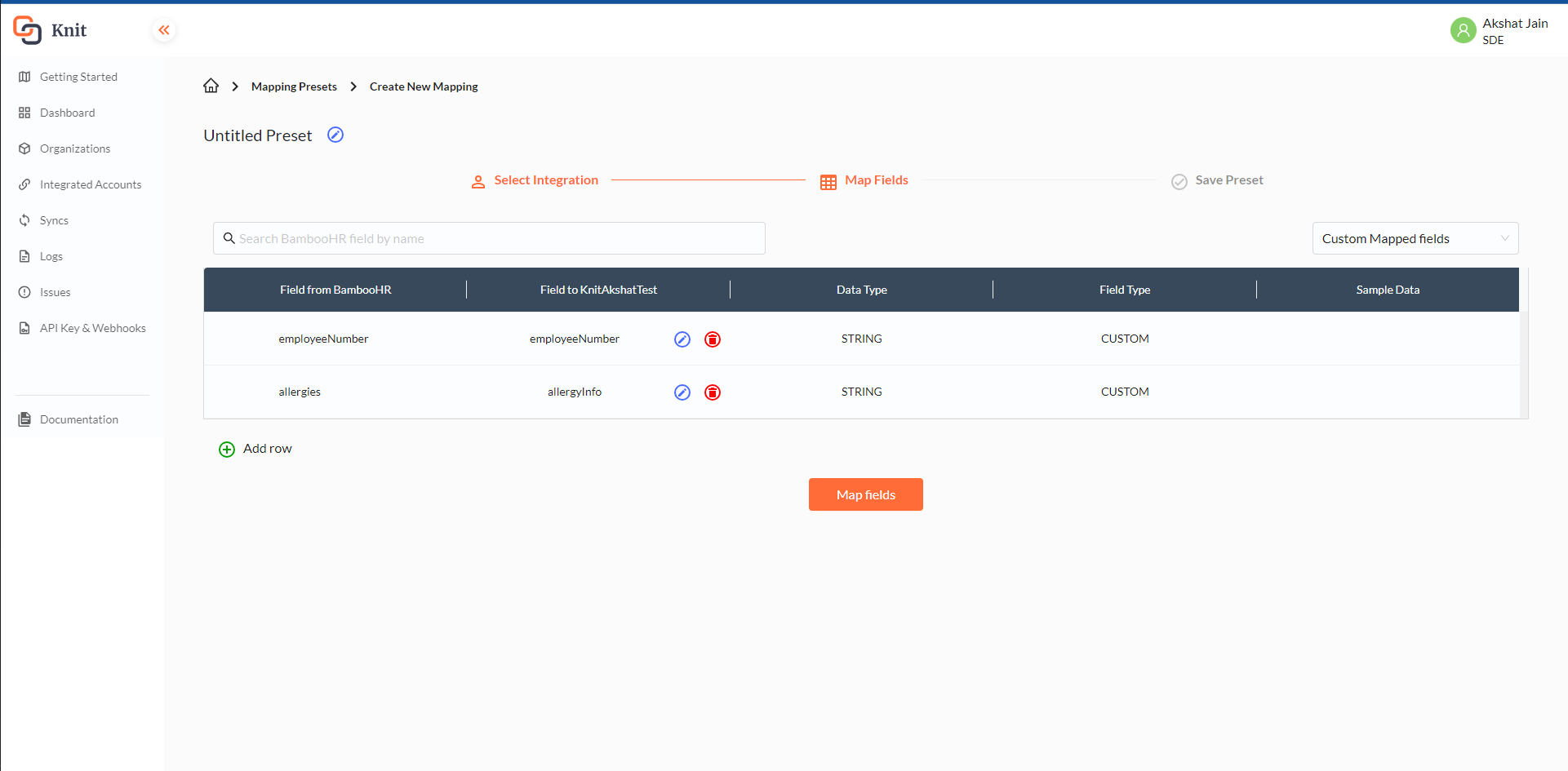
For example, the allergies field in the above field mapping for BambooHR is not mapped to any field in the Knit data model, and hence, is an unmapped field.
Here, you can add Unmapped fields as a Custom Field to enable tracking that field and getting the data in the syncs.
How do I add custom fields for an integration?
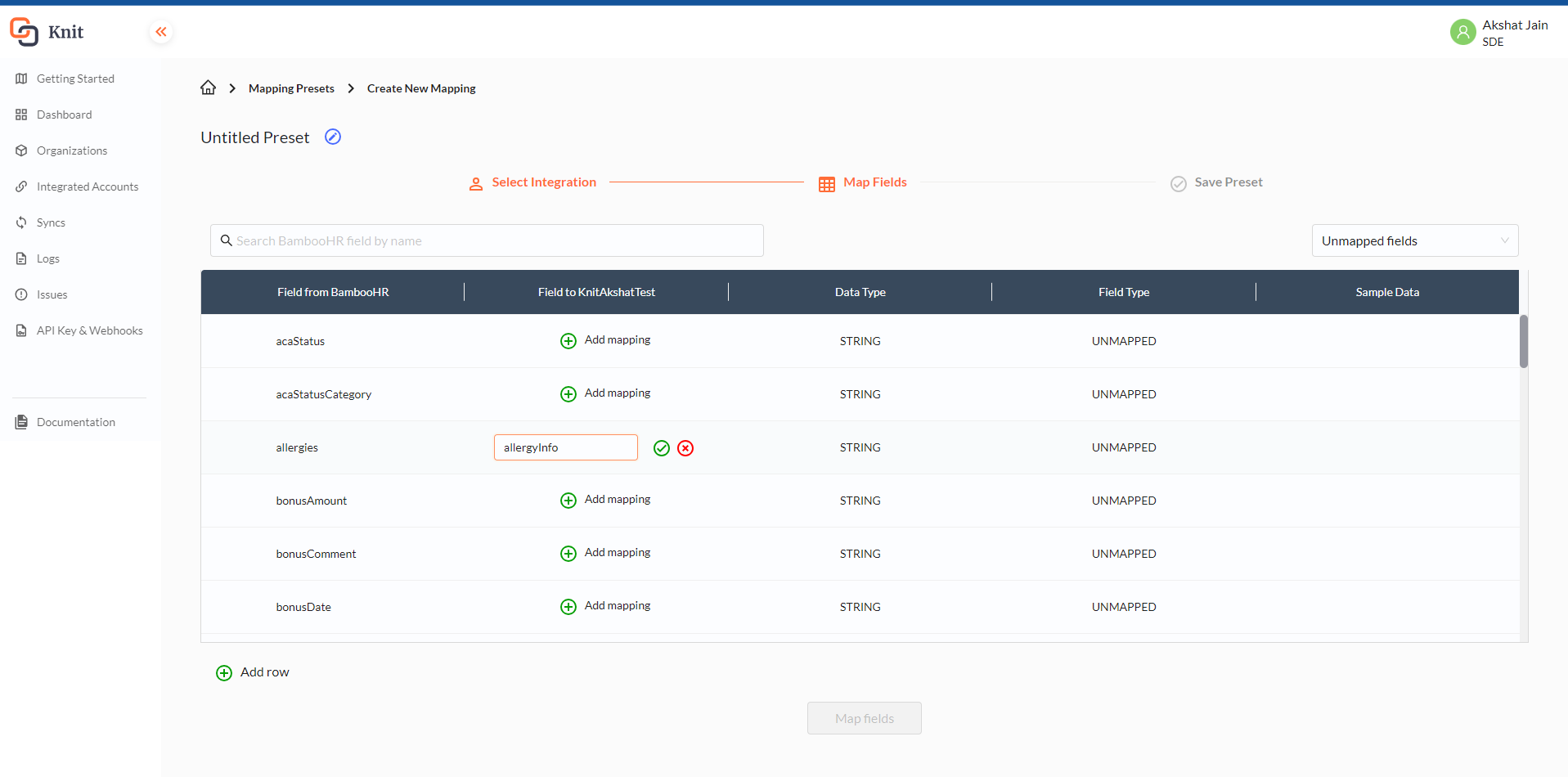
To map an Unmapped field to a custom field, simply click on the "Add Mapping" icon besides the field, and add the key to which you want to map it to.

In the image above, we're mapping the key called allergies from BambooHR to allergyInfo custom field.
When you map an unmapped field, like allergies or any other such field to a custom field, Knit will then start tracking this field in the sync and start sending you the field besides the key name that you have mapped it to. Without it, you will not get the unmapped fields in the syncs.
Essentially, mapping unmapped fields to custom fields is basically telling Knit that you're interested in tracking this field and we should be sending you this field besides the key name you have configured
Once you confirm the mapping, you'll be able to see all the custom fields you have configured.

That's it! Just click on the "Map Fields" button to confirm the mapping and we'll then start tracking your custom fields in the syncs.
How do I get data for the custom fields?
Once you've set your custom fields, we'll start tracking the data for that field from the app and send you the data in the sync webhook payload.
In HRIS you'll get the event data as follows:
{
"eventId": "e_123sadasdasda",
"eventType": "record.new",
"eventData": {
// the data for the models you have susbscribed to - just like normal syncs
"profile": {},
"contactInfo": {},
"orgStructure": {},
// custom fields you have configured
"customFields": {
"fields": {
"allergyInfo": "value",
"customFieldKey": "value"
}
}
},
"syncType": "initial_sync",
"syncDataType": "employee",
"syncJobId": "sj_asda32424",
"syncRunId": "sr_jhhkk80869",
"recordId": "123",
"triggeredAt": "1676292064383"
}In the example above, we had configured the allergyInfo custom field, hence that key would be received in the webhook payload in the customFields model.
The
customFieldswould behave like any other field in the Knit data model, i.e. if their value changes, Knit would send arecord.modifiedevent
In CRM, you'll get the event data as follows:
{
"eventId": "e_123sadasdasda",
"eventType": "record.new",
"eventData": {
// the data for the models you have susbscribed to - just like normal syncs
"info": {},
"addresses": {},
"phones": {},
// custom fields you have configured
"userMappedFields": {
"fields": {
"allergyInfo": "value",
"customFieldKey": "value"
}
}
},
"syncType": "initial_sync",
"syncDataType": "crm_contacts",
"syncJobId": "sj_asda32424",
"syncRunId": "sr_jhhkk80869",
"recordId": "123",
"triggeredAt": "1676292064383"
}In the example above, we had configured the allergyInfo custom field, hence that key would be received in the webhook payload in the userMappedFields model.
The
userMappedFieldswould behave like any other field in the Knit data model, i.e. if their value changes, Knit would send arecord.modifiedevent
How do I set custom fields for an app that can be enabled for all my integrations?
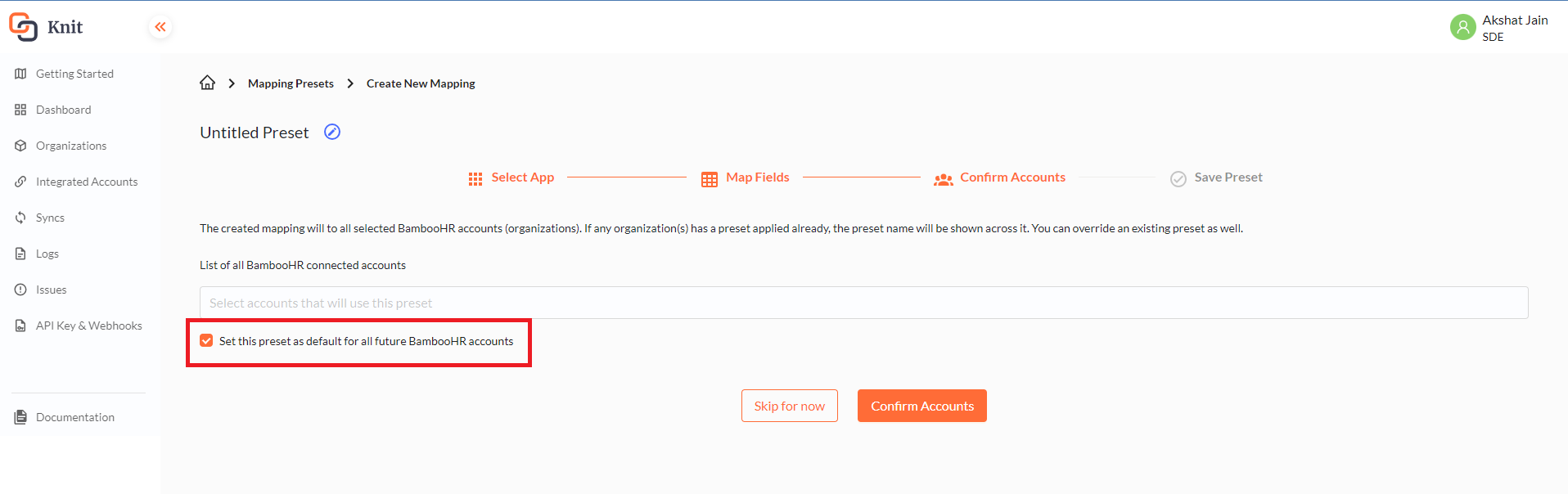
You also have the option of setting a preset as default for all future integrations of an app. Such a preset would be automatically applied to any future integration of that app.

In the example above, if we mark the preset as a default preset for all future integrations, the next time one of our users integrate with BambooHR, the allergyInfo key would be automatically present in the customFields from the very start of the sync.
This can help you reduce the burden of setting the same custom fields for each integration of an app, and also enable you to get the data for custom fields from the very first sync.
How do I keep track of the custom fields presets?
In the mapping presets screen, you can see all the presets that you have configured, the integrations to which they're currently applied, whether they are a default preset and more.

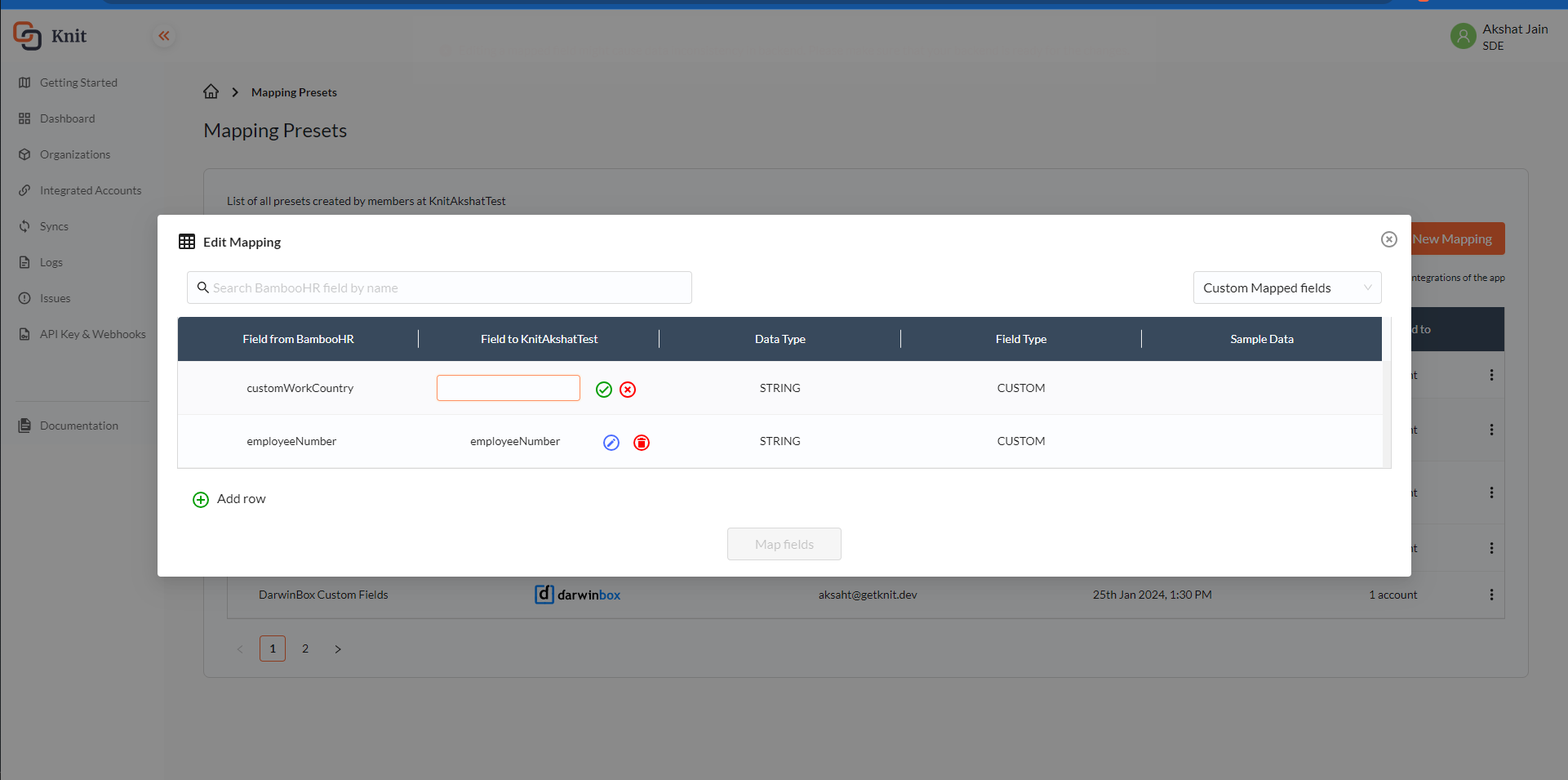
You can also quickly edit the presets. You can see all the unmapped fields, add more custom fields, modify existing custom fields and more.

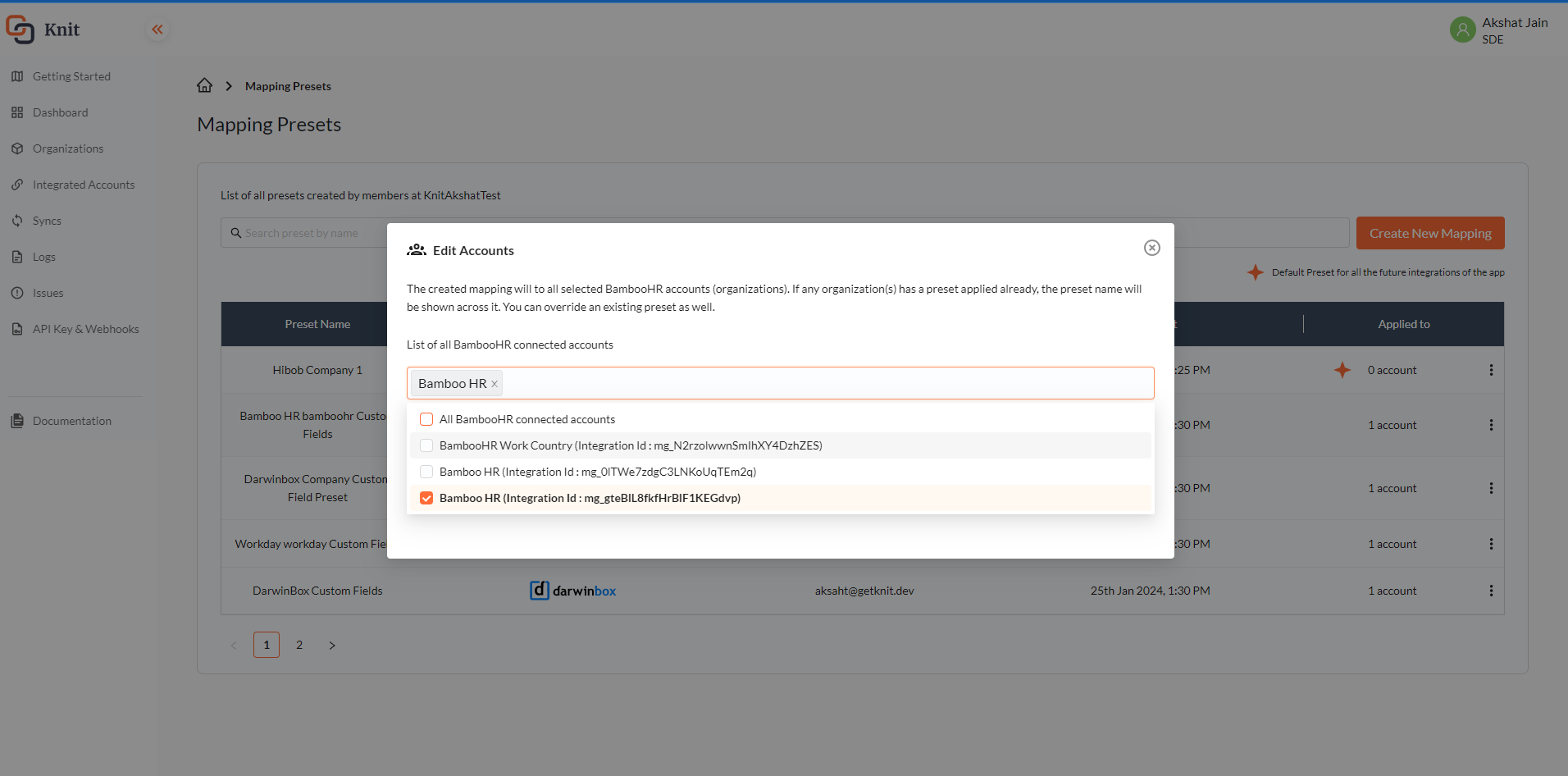
You can edit the integrations to which the preset is applied to and makr/unmark a preset as default as well.

That's it! That's all there is to know about working with custom fields in Knit syncs, how to map them, how to get data from them syncs and more!
We’re really excited for you to get started with custom fields, and can’t wait to see the amazing things you’ll achieve with it! 🚀
Updated 8 months ago